Верстальщики могут протестировать динамические элементы, например, выпадающие меню, всплывающие экраны, фотогалереи и прочие наборы – всё, что нуждается в проверке работы на разных платформах.
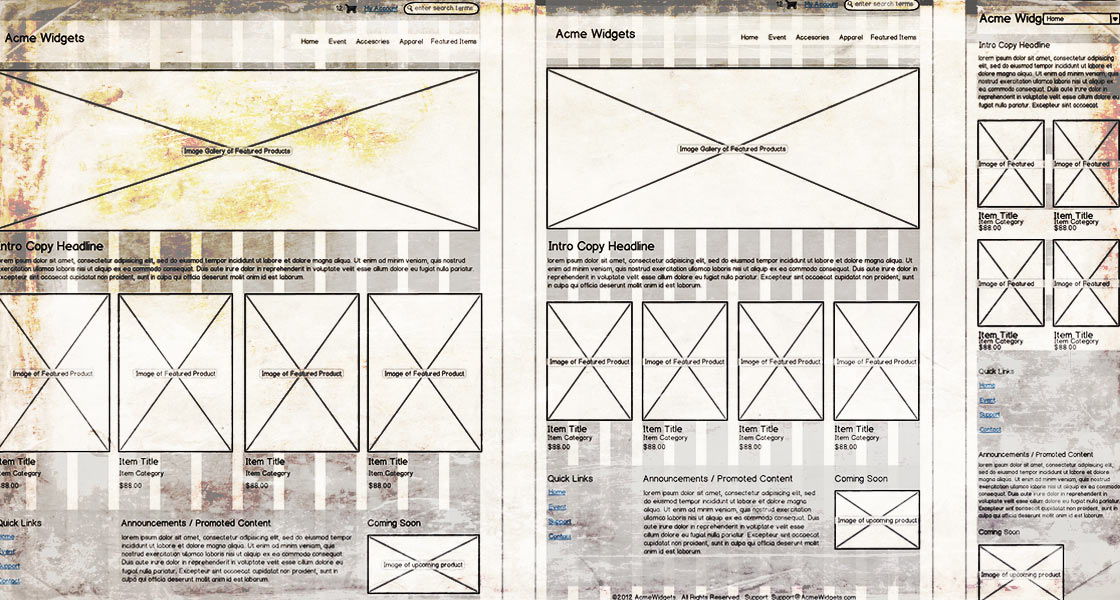
Рекомендуется также сформировать прототип сайта (протосайт), это расширение макетов, разработка структуры сайта – используется для выверки переходов страниц, навигации и контента. Протосайт обычно не включает особой функциональности, хотя иногда применяются «облегченные» сценарии. Обычно протосайт является просто структурным макетом (без оформительских эффектов – достаточно ввести несколько цветов, чтобы выделить навигацию) с активными ссылками. Это каркасный макет сайта, который позволяет проверить контент, навигацию и основную функциональность (или имитацию предполагаемых функциональных возможностей), чтобы удостовериться, действует ли выбранная информационная модель.
На этом этапе базового процесса уже известно, какая информация находится на каждой странице. Когда верстальщики формируют протосайт – по крайней мере, все основные и вторичные страницы, – эта информация должна быть включена в них. Особенно следует проверить, соответствует ли форма получаемых результатов запланированной. Одно из главных достоинств протосайта – выявление проблем с содержимым и потоками информации, а также с навигацией. При использовании заполнителя вместо содержимого могут возникнуть трудности при оценке реального состояния дел. Очень важно для клиента (и проектной группы) выявить все недочеты до того, как начнется само производство.

Рекомендуется, чтобы протосайт был протестирован и проектной группой и клиентом. Заполните его всем содержимым, которое уже готово. Дайте клиенту увидеть контент на странице, даже если оно еще не в окончательной позиции размещения – это только поможет клиенту сформировать собственное восприятие и обоснованную оценку сайта. Увидев протосайт собственными глазами, клиенты легче обнаружат пробелы в контенте, выявят перенасыщенные текстом страницы или решат, какое содержимое следует переместить из запланированного места, потому что там оно не имеет смысла. Клиент может удивиться необходимости прокрутки на одних страницах и пустоте других и может задуматься о перекомпоновке всего контента. Лучше принять такое решение на этой стадии, чем после запуска сайта.
Насколько необходим протосайт? Проверка предположений до того, как вложить значительные средства в дизайн и производство, всегда очень ценна. Тестирование, насколько возможно, должно быть частью каждой технологии на многих этапах процесса. Иногда протосайт после выверки функциональности и навигации становится совсем ненужным, а иногда фактический дизайн сайта формируется на основе этого протосайта (приятно, когда можно сохранить то, что создано). Так или иначе, это все равно пробное производство, даже если протосайт совсем отбрасывается, а фактический дизайн пересматривается и формируется заново (такое тоже случается). Этап создания протосайта можно пропустить, если есть уверенность в надежности контента, навигации и дизайна. Если с ресурсами большая напряженность, проверку функциональности можно перенести в стадию производства, а выверку информационного дизайна произвести на макетах. Но адекватность – это всё же не тождественность, и если были проблемы с навигацией и организацией или если требуется нечто большее, чем обычное программирование, то в таком случае протосайт – прекрасное средство для устранения беспокойства по поводу этих аспектов.
Проверка функциональности
Проверка функциональности индивидуальных возможностей до начала фактической вёрстки макетов – разумный шаг. Совместимость браузеров, скорость связи, платформы и плагины – всё это аспекты функциональности, которые исторически проблематичны и нуждаются в проверке как в отношении возможностей аудитории, так и в плане производственной выполнимости. Идея с выпадающими меню, реализуемая при помощи скрипта, может казаться превосходной во время мозгового штурма, но если в действительности это несовместимо с некоторыми браузерами или с компьютерами Мак, тогда будет потеряна существенная часть аудитории, и это решение становится неприемлемым. Кроме того, проверяя предположения на этой стадии, можно выяснить, нет ли изменений в масштабе проекта.
Тестирование функциональности на стадии дизайна позволит устранить проблемы до её завершения, то есть, когда это ещё достаточно просто сделать. Такая проверка поможет также заранее подготовить производственный штат к предполагаемым задачам. Заблаговременное решение технических проблем сэкономит много времени на последующих этапах.
Контроль над клиентом
Иногда клиенты страдают забывчивостью. В креативном брифе может быть заявлено «классический, элегантный», и именно такой стиль дизайна вы представляете, но клиенту не хватает новаторства. Какого? «Новаторский» не был оговорен в креативном брифе. В чем же дело? Клиент не мог выразить свои желания, пока не увидел фактические варианты дизайна. Вот так, вдруг, ни одна из продуманных творческих идей не отвечает этому новому требованию. Нужен совсем другой стиль, и ваш график работ попадает в тиски.

Иногда клиентам нравится уже первый показанный вариант, а иногда им не угодишь. В любом случае зачастую им трудно найти время, чтобы выразить свое мнение. Это тоже часть творческого процесса – вносите в бюджет и её. Не исключено также, что и дизайнеры не сразу найдут нужное решение, может потребоваться несколько дополнительных раундов проектирования, чтобы удовлетворить всем требованиям, заявленным в креативном брифе. По этой причине нельзя обвинять клиента (и значит, предъявлять дополнительный счёт) за торможение работ. Однако можно требовать ответственности клиента за изменения в стиле оформления, добавление большого количества страниц или изменения в навигации.
Мягко напомните клиенту о креативном брифе. Часто клиенты «забывают», что они говорили о стиле и впечатлении, которое должен производить сайт, а ведь бюджет рассчитывался на основании этих данных до начала этапа визуального дизайна. Вполне приемлемо (и часто случается), что клиенты изменяют свои пожелания после просмотра вариантов дизайна, но, если при этом требуется значительная переработка сделанного, это меняет масштаб проекта.