Веб-сайт – тоже изделие, и оно используется. Ещё недавно процесс дизайна выглядел так: один-два человека продумывали, разрабатывали и реализовывали свои идеи, вручную создавая макеты, по которым готовили печатную продукцию. Потом возникла сеть Интернет. Теперь дизайном занимаются организованные группы, и их работа больше, чем когда-либо, требует высокого уровня взаимодействия и ориентированности на пользователя, а также тщательного планирования рабочего процесса, чему прежде не уделяли особого внимания. Ввиду того что веб-дизайн во многом базируется на технических элементах, дизайнеры не могут просто выдумывать абстрактные концепции, не привязывая их к существующим технологиям.
Следует учесть, что подавляющее большинство людей, работающих над веб-сайтами, не имеет специальной дизайнерской подготовки – многие из них являются техническими или маркетинговыми специалистами, которые были брошены на эту задачу. Сегодня дизайном занимаются вынужденно: наиболее опытные веб-дизайнеры переквалифицировались, придя из издательского дела, другие приходят прямо со школьной скамьи – рынок специалистов по веб-дизайну ещё не устоялся окончательно. Сейчас время совмещения профессий и неопределенности. Сейчас как когда бы то ни было необходимо балансировать между ограничениями, которые накладывает Сеть, и насущной потребностью проявить блестящий творческий потенциал. Хотя нынешние технические ограничения могут существенно измениться в будущем, действительность пока накладывает довольно жёсткие рамки, которые должны учитываться на всех стадиях веб-разработки – особенно, или даже преимущественно, на этапе создания дизайна будущего веб-проекта.

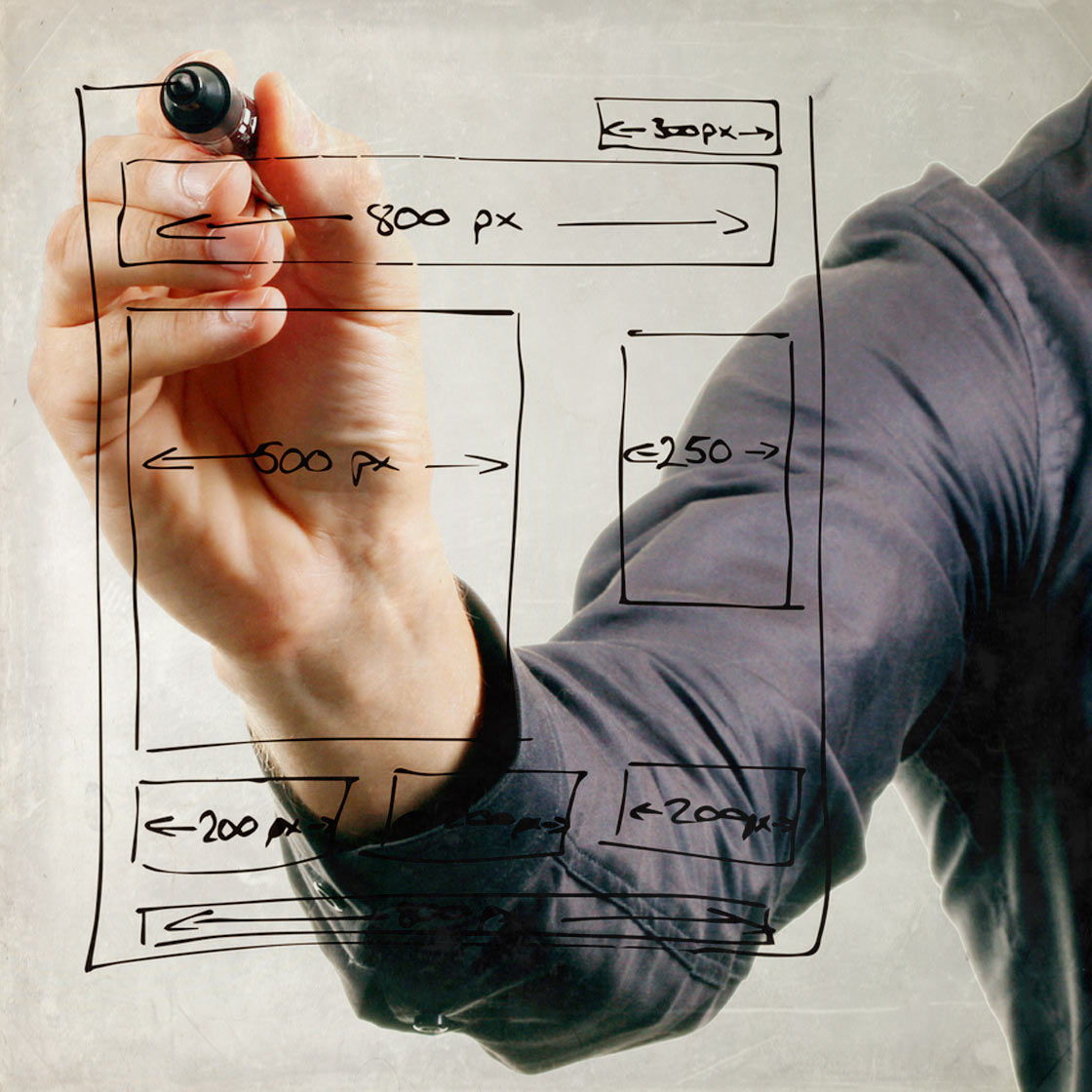
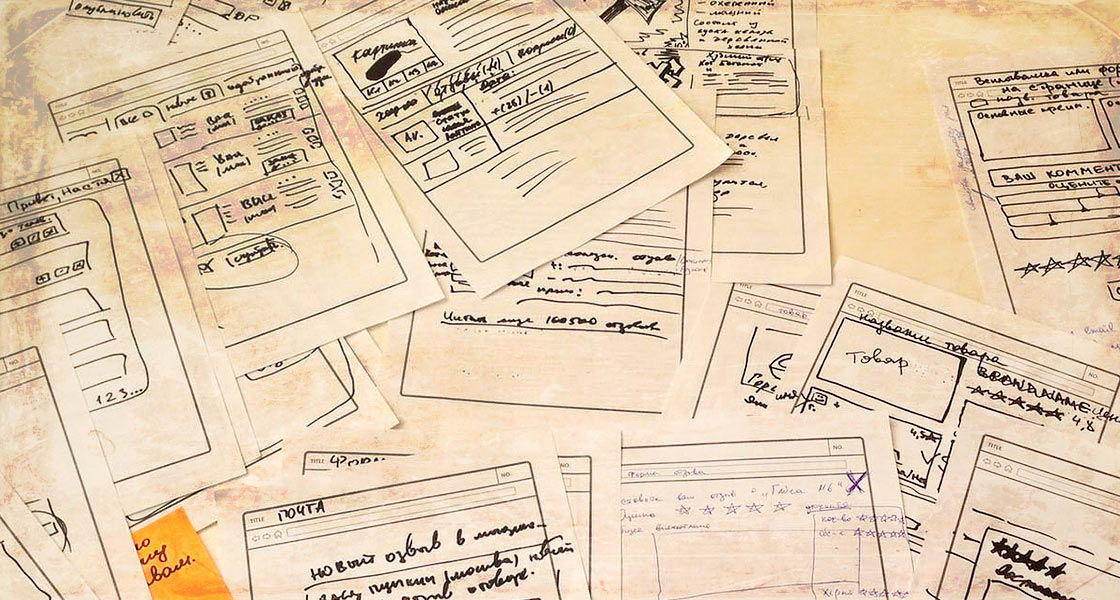
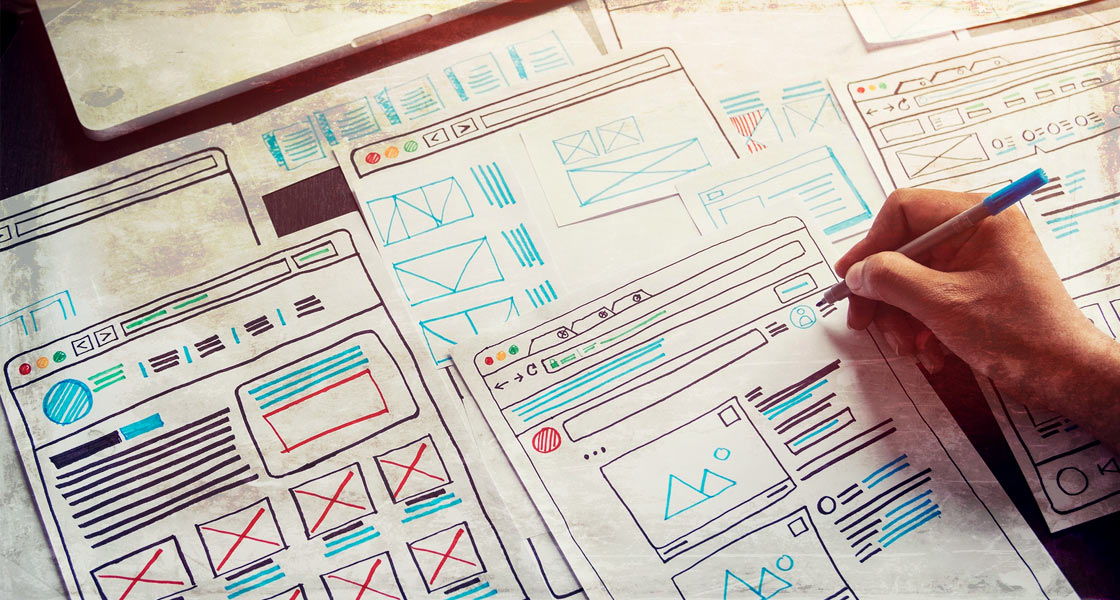
В этой фазе процесс разбивается на два параллельных направления: пока дизайнеры создают креативный образ сайта и прорабатывают идеи его интерфейса, верстальщики и программисты должны проверить функциональные возможности, которые потребуются для их реализации. Означает ли это, что сам дизайн обходится без тестирования? Конечно, нет: предположения должны проверяться на каждой стадии, чтобы можно было уверенно двигаться дальше и не столкнуться с тем, что обнаружатся серьезные проблемы уже после окончательного одобрения клиентом. А как быть с контентом и навигацией? На бумажных макетах всё выглядит работающим, а как будет в Сети? Для этого рекомендуется сформировать прототип сайта...
Дарите дизайнерам ощущение счастья
Да, модернизация аппаратуры и программного обеспечения стоит денег, но какого творчества можно ждать от измученных и утомленных трудоёмкой работой на маломощном оборудовании сотрудников? Поддерживайте мотивацию проектной группы. Постарайтесь обзавестись быстрой системой и свежими версиями программ. Оплачивайте лицензии, чтобы для запуска приложений дизайнерам не приходилось выходить из Сети (к тому же, и с юридической точки зрения это более верный путь). Обеспечьте хорошие рабочие станции. Если результаты важны, вкладывайте средства. Они окупятся втройне. Мак или PC? Для девяноста процентов веб-сайтов дизайн разрабатывается на компьютерах Macintosh, но девяносто процентов пользователей просматривают сайты с помощью PC. Рабочие станции на базе PC позволят дизайнерам просматривать разрабатываемый сайт с позиции основной массы пользователей. Установите на мониторах PC наиболее распространенное у пользователей разрешение (да, это вызовет недовольство дизайнеров) и контролируйте, чтобы они действительно просматривали свою работу на этом разрешении.

Дизайн и разработка прототипа сайта – отдельные процессы и они не взаимозависимы. Скорее, каждый из них естественно продолжает фазу структурирования. Дизайн берёт за основу результаты прототипирования и добавляет к ним графический интерфейс. Прототип сайта, помимо всего прочего, выверяет содержимое: не слишком ли его много, не слишком ли мало? Хорошо ли оно читается? Нет ли пропусков? В идеале дизайнеры должны начинать работу после того, как будет завершен прототип сайта, а также полностью определен и получен контент. Но в идеале и на стирку уходит 10 минут, а не полтора часа, и клиенты оплачивают счета сразу по получении. В реальных проектах из-за сжатых сроков дизайн сайта начинают, не дожидаясь окончательного структурирования сайта. Реальные условия не позволяют быть последовательными и рассчитывать на неспешный график. К этому моменту клиенту ещё нечего показать. Некоторое наложение фаз структурирования и визуального проектирования почти всегда происходит, и это нормально. Однако хотя дизайнеры уже начинают делать наброски, обдумывать идеи и подбирать цвета, они не могут приступить к полноценной работе, пока не закончен прототип. Но помните, что они развиваются параллельно.